Когда я только создала блог, меня ужасно раздражала эта кажущаяся в тот момент огромной синяя строка вверху страницы. Избавиться от неё просто, но мне не известно, насколько что законно. %)
1. Удалить
Открываем "Изменить HTML" и с помощью строки поиска находим в нашем шаблоне <body>. Перед ним добавляем <!--<body>--> . Нажимаем Сохранить и подтверждаем удаление виджета Navbar. Если потом захотите её вернуть, просто удалите дописанное вами <!--<body>--> из шаблона.
2. Не отображать
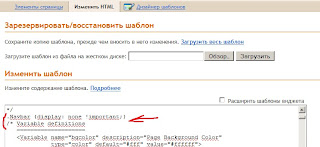
Находим в шаблоне /* Variable definitions . Оно как правило следует после описания шаблона (кто автор, с какого сайта скачан и т.д.).
Перед этой строкой вставляем .Navbar {display: none !important;}
Панель навигации теперь не отображается, хоть и присутствует.
3. Ещё более гуманный способ - появление панели при наведении на неё мышью. Для этого вставляем перед ]]></b:skin> (им заканчивается </head>, где у нас расположены правила css):
4. Можно сделать панель полупрозрачной:
5. Можно даже зафиксировать панель внизу окна:
6. Можно придумать комбинацию, например: полупрозрачная панель, появляющаяся внизу при наведении на неё мышью. %))
Но!
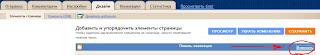
7-ое и самое главное! Можно просто выбрать подходящий стиль:
Я этой строки сразу-то и не заметила. %) Поэтому и стала искать какие-нибудь другие возможности.
PS: Хочу заметить, что панель всё-таки удобная, поэтому скачав и установив новый шаблон, где панель навигации оказалась скрытой, я её вернула обратно. )
1. Удалить
Открываем "Изменить HTML" и с помощью строки поиска находим в нашем шаблоне <body>. Перед ним добавляем <!--<body>--> . Нажимаем Сохранить и подтверждаем удаление виджета Navbar. Если потом захотите её вернуть, просто удалите дописанное вами <!--<body>--> из шаблона.
Находим в шаблоне /* Variable definitions . Оно как правило следует после описания шаблона (кто автор, с какого сайта скачан и т.д.).
Перед этой строкой вставляем .Navbar {display: none !important;}
Панель навигации теперь не отображается, хоть и присутствует.
3. Ещё более гуманный способ - появление панели при наведении на неё мышью. Для этого вставляем перед ]]></b:skin> (им заканчивается </head>, где у нас расположены правила css):
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
4. Можно сделать панель полупрозрачной:
#navbar-iframe:hover { opacity: 0.5; filter: alpha(Opacity=50,FinishedOpacity=50)}
5. Можно даже зафиксировать панель внизу окна:
#navbar-iframe {
top:95%;
position:fixed;
opacity: 0.0;
filter: alpha(Opacity=0)}
top:95%;
position:fixed;
opacity: 0.0;
filter: alpha(Opacity=0)}
6. Можно придумать комбинацию, например: полупрозрачная панель, появляющаяся внизу при наведении на неё мышью. %))
Но!
7-ое и самое главное! Можно просто выбрать подходящий стиль:
Я этой строки сразу-то и не заметила. %) Поэтому и стала искать какие-нибудь другие возможности.
PS: Хочу заметить, что панель всё-таки удобная, поэтому скачав и установив новый шаблон, где панель навигации оказалась скрытой, я её вернула обратно. )


0 коммент.:
Отправить комментарий